In deze blogpost bespreken we de populaire programmeertaal React. Wat kan je er precies mee, en waarom wordt het zo vaak gebruikt door developers?
Wat is React?
React is een JavaScript bibliotheek die gebruikt wordt voor het bouwen van user interfaces. React werd in 2011 ontwikkeld door Facebook met als doel het verbeteren van de beheersbaarheid van de code van grote webapplicaties. De bibliotheek werd de eerste twee jaar enkel intern gebruikt bij de ontwikkeling van Facebook en Instagram. In 2013 maakte Facebook de bibliotheek open-source, wat betekende dat React door iedereen gebruikt kon worden. Sindsdien is het gebruik van de bibliotheek explosief gegroeid, en hebben vele developers en bedrijven een bijdrage geleverd aan de verdere ontwikkeling van de programmeertaal. De bibliotheek word onder meer gebruikt door bedrijven zoals Netflix, Uber, Airbnb, en Dropbox.
Populariteit onder developers
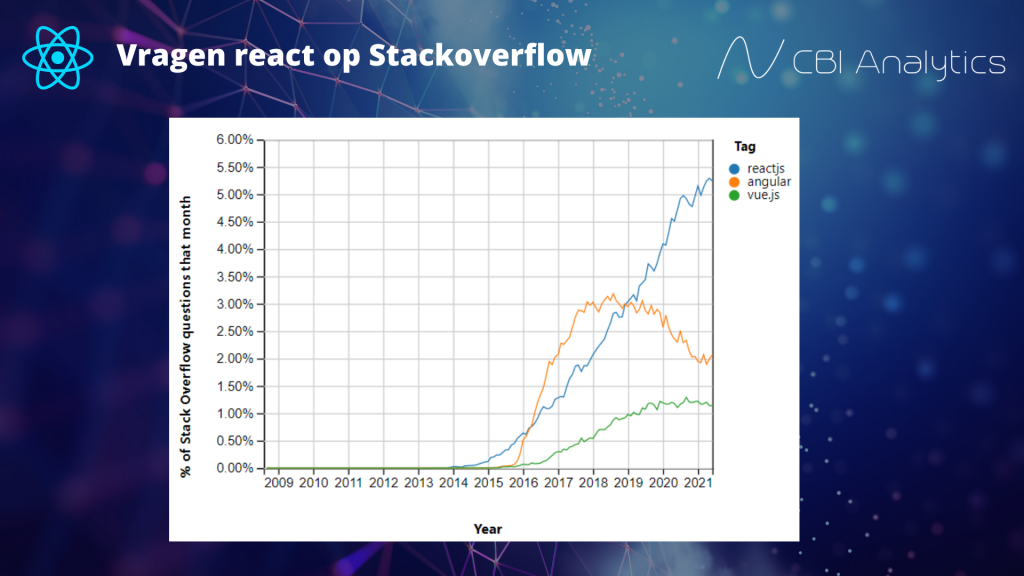
Er zijn inmiddels meer dan een miljoen sites gebouwd met React als programmeertaal voor de gebruikers interface. De populariteit is ook duidelijk te zien in de inzichten van StackOverflow. Onderstaand een grafiek met daarin het aantal vragen die gesteld zijn op het platform, uitgesplits per JavaScript framework. Hierin zie je duidelijk dat React over de jaren heen steeds meer word gebruikt in vergelijking tot andere frameworks.

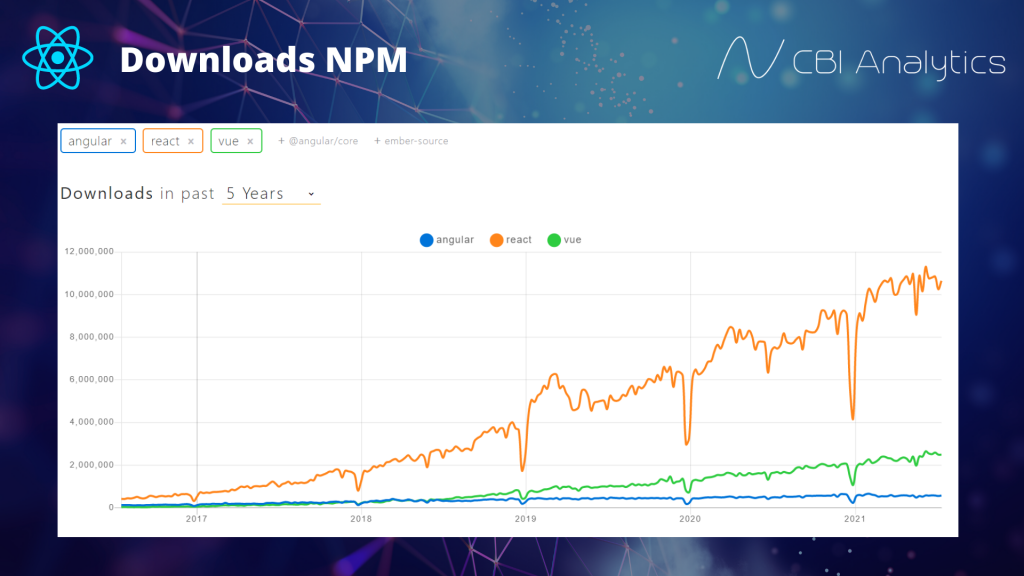
Daarnaast wordt React veel vaker gedownload volgens de trends van NPM. In het onderstaande overzicht zijn de dowloads van React , Angular, en Vue zichtbaar in de laatste 5 jaar. Ook hierin wordt snel duidelijk React in vergelijking de meest gebruikte bibliotheek is van de drie.

Maar waarom is React zo populair?
Maar waarom wordt deze technologie zo vaak gebruikt door developers? Dit komt door de volgende eigenschappen van de bibliotheek:
Simpel om te leren
React is redelijk simpel om te leren. Er is veel documentatie beschikbaar, en er zijn ook veel artikelen en tutorials te vinden waarin goed wordt uitgelegd hoe de bibliotheek werkt. Omdat het een JavaScript bibliotheek is, heb je een voordeel wanneer je al wat kennis hebt van deze taal. Daarnaast helpt het als je al wat kennis van HTML en CSS hebt, omdat deze talen in alle web frameworks benodigd zijn. In vergelijking met Angular.js, een vergelijkbaar framework, is React een stuk makkelijker te begrijpen. Het opstarten van je project, of integreren met bijvoorbeeld Django kan wat moeilijker zijn, maar het programmeren zelf is overzichtelijk en redelijk simpel.
Herbruikbare componenten
De grootste kracht van React zijn de herbruikbare componenten. Als programmeur bouw je allemaal kleine onderdelen, die je vervolgens overal in je applicatie kan gebruiken. Zo hoef je een knop of container maar 1 keer te maken, en kan je deze daarna op verschillende plaatsen in je applicatie gebruiken. Dit zorgt er vooral in grote applicaties voor dat er minder code geschreven hoeft te worden. Binnen grote applicaties maakt dit de code een stuk beter leesbaar en beheersbaar.
Schaalbaarheid
React is ook heel schaalbaar. Je applicaties kunnen meegroeien wanneer het gebruik of aantal gebruikers binnen je product groeit. Daardoor is de programmeertaal voor heel veel verschillende bedrijven erg attractief. Dat is ook de reden dat allerlei soorten bedrijven deze taal gebruiken. Van start-ups tot multinationals zoals Netflix en Uber.
Snelheid
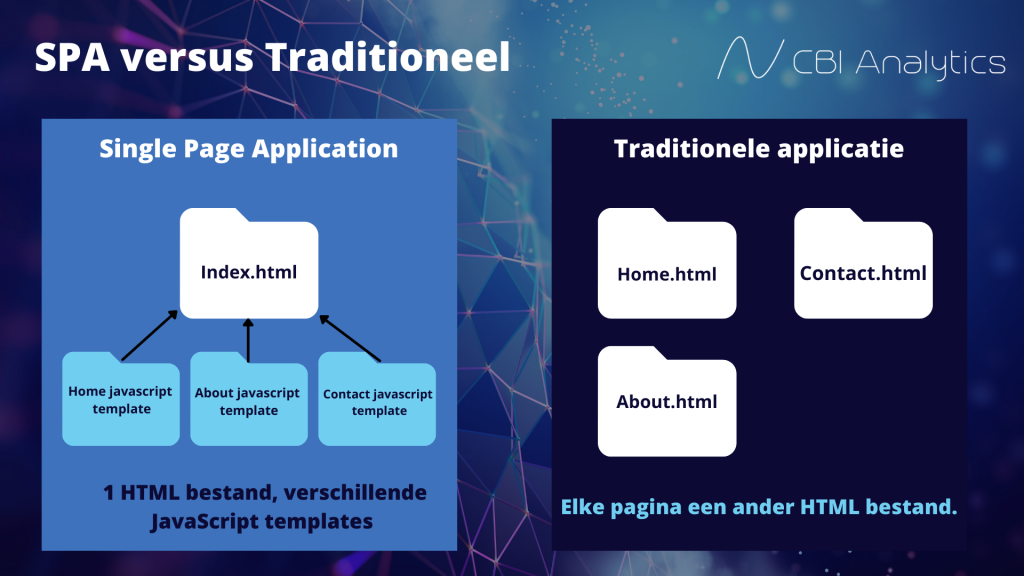
Een van de redenen voor het veelvuldige gebruik van de bibliotheek is de snelheid. Maar waar komt die snelheid dan precies vandaan? Net als andere JavaScript bibliotheken is React een Single Page Application. In traditionele applicaties zit er achter elke pagina op een website een html bestand. Dit bestand moet volledig geladen worden door de server voordat de gebruiker de inhoud kan zien. In Single Page Applications is er maar één html bestand, waarin steeds verschillende stukken JavaScript zichtbaar worden voor de gebruiker op basis van de gemaakte keuzes. Hierdoor hoeft er dus geen nieuw html bestand ingeladen te worden wanneer de gebruiker naar een andere pagina navigeert.
Daarnaast heeft React een virtual DOM. Elke applicatie heeft een Document Object Model (DOM), dit model bevat de structuur van je applicatie. Bij elke verandering op de pagina moet de DOM opnieuw laden. De virtual DOM is een kopie van de DOM, en zorgt ervoor dat veranderingen op de pagina sneller zichtbaar worden.

React, dé taal om te leren
Al deze voordelen maken ReactJS dé nieuwe programmeertaal om te leren. Deze frontend bibliotheek stelt u in staat om moderne en aantrekkelijke user interfaces te maken. Hierin zijn de grootste voordelen de snelheid, schaalbaarheid, en componentenstructuur. Daarnaast is het niet moeilijk om de programmeertaal te leren, vooral niet wanneer je al kennis hebt van JavaScript of andere talen die centraal staan in web development.
Dit was de blogpost van CBI Analytics voor deze week. Heeft u vragen over dit artikel, of suggesties voor artikelen in de toekomst, laat dan een reactie achter of neem contact met ons op.





